U prethodno započetoj seriji tekstova o CodeIgniter-u je bilo reči o tome kako se on bazira na Model-View-Controller (MVC) arhitekturi, kao i o par prednosti koje ona donosi. U ovom tekstu ćemo se malo detaljnije posvetiti njoj, njenom istorijatu, strukturi, prednostima i manama, kao i specifičnostima u implementaciji ove arhitekture kod CodeIgniter-a.
Istorijat i osnove
MVC arhitektura je prvobitno formulisana krajem sedamdesetih godina prošlog veka od strane Norveškog informatičara Trygve Reenskauga kao deo Smalltalk programskog jezika. Danas se MVC koristi u velikom broju modernih Web i GUI framework-a kao što su CodeIgniter, Ruby on Rails, Apple Cocoa, Apache Struts… Dve centralne ideje se nalaze u osnovi ove arhitekture, a to su ponovno korišćenje već postojećeg koda i jasna raspodela zaduženja među različitim delovima sistema. Prva ideja omogućava da se jednom napisani kod uz minimalne ili čak nikakve izmene može koristiti u više razlilitih projekata. Druga ideja je podela sistema na više međusobno nezavisnih celina od kojih svaka ima svoj zadatak i koje se pojedinačno mogu modifikovati bez bojazni da će se te promene odraziti na ostatak sistema.
Struktura
MVC deli aplikacije na tri različite komponente i definiše njihove međusobne interakcije:

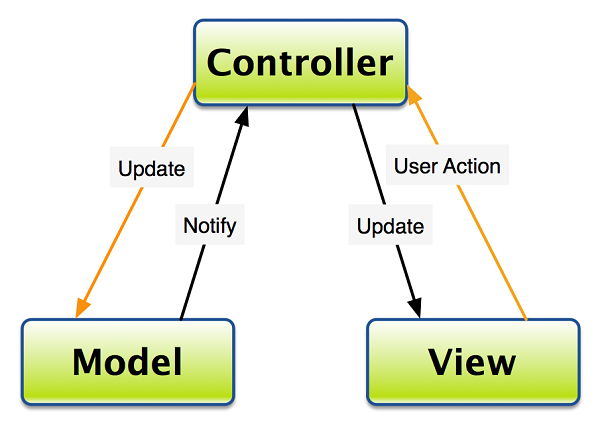
Model koji je zadužen za procesiranje događaja koje mu controller prosledi i vraćanje obrađenih podataka controller-u. Kod CodeIgniter aplikacija modeli tipično sadrže funkcije za rad sa bazama; View koji korisniku prezentuje podatke primljene od controller-a i prima korisničke zahteve i prosleđuje ih controller-u. Kod CodeIgniter aplikacija view su najčešće web strane, mada mogu biti i samo fragmenti web strana poput header-a ili footer-a; Controller koji služi kao posrednik između view-a i modela. Preuzima korisničke zahteve od view-a, manipuliše njima i prosleđuje ih modelu i na osnovu podataka dobijenih od njega modifikuje view.
CodeIgniter ima poprilično slobodan pristup MVC arhitekturi pošto je moguće izbaciti modele. Ukoliko želite možete ih u potpunosti ignorisati i kreirati aplikaciju koristeći samo komponente controller i view.
Prednosti i mane
Glavne prednosti MVC arhitekture su već spomenute – ponovno korišćenje koda i podela sistema na međusobno nezavisne celine, a odatle proizilaze i ostale prednosti. Projekti su mnogo sistematičniji, njihovi pojedinačni delovi se mogu lako menjati i poboljšavati, kod pisan na ovaj način je neuporedivo lakše testirati, paralelni razvoj aplikacije se može lako organizovati i samim tim se povećava produktivnost.
MVC ima, naravno i svoje mane. Previše je kompleksan za implementaciju kod razvoja manjih aplikacija i njegovo korišćenje u tim slučajevima dovodi do pogoršanja kako dizajna tako i performansi. Ponekad se može desiti da usled čestih promena modela view bude preplavljen zahtevima za izmenu. Ukoliko on služi za prikazivanje sadržaja kojem je potrebno određeno vreme za renderovanje, česti zahtevi za izmenu mogu dovesti do kašnjenja.
Zaključak
Za početnike u CodeIgniter-u ovaj članak moze pružiti osnovne informacije u vezi arhitekture na kojoj je on baziran. I značajno olakšati snalaženje u prvim susretima sa njime. Ukoliko im je to ujedno i prvi susret sa MVC arhitekturom svakako im se može učiniti neprirodnim i napornim za korišćenje. Ali nakon što steknu malo iskustva moći će bez mnogo razmisljanja da organizuju svoj kod u skladu sa ovom arhitekturom. A samim tim i da povećaju svoju produktivnost.
Izvor fotografije: https://cupsofcocoa.com/2011/08/13/design-patterns-model-view-controller/



Napisao sam jednu aplikaciju srednje kompleksnosti za neke evidencije u CI, ta mi je prava i dalje nisam rešio sam sa sobom jednu stvar. Da li je bolje kompletnu pripremu podataka uraditi u modelu ili kontroleru ili view-u?
Npr da li vi pišete jednu metodu u modelu koja izvlači čisti red iz baze onakav kakav je, pa ga posle obradjujete na više mesta, ili pišete više specijalizovanih metoda koje vraćaju podatke upravo u onakvom obliku kakav je potreban u view-u?
Ovo me zanima sa stanovišta performanse
Model koristimo samo za rad sa bazom. Njegove metode vraćaju ili rezultate query-ja ili informaciju da je došlo do greške prilikom istog. Dalja obrada tih podataka, pre nego što ih kontroler prosledi view fajlovima, se vrši u CI bibliotekama i helperima. O njima nisam pisao u ovom tekstu, a o tome kako se koriste se detaljnije možeš informisati na ovim stranama:
Pravljenje CodeIgniter biblioteka i helpera
Korišćenje CodeIgniter biblioteka i helpera
Generalno pravilo je da se model i view kodiraju kao objekti koji ne znaju nista jedan o drugom. Model treba da skladisti informacije i omogucava pristip njima, view je obicno neka graficka reprezentacija, mada ne mora biti, poenta je da to budu dve odvojene funkcionalne celine koje ce spajati kontroler. Kontroler je duzan da izvlaci podatke od modela koristeci njegov API, da ih ako treba preradi, zatim da ih smesti u view koristeci API view-a.