Testiranje WordPress sajta u različitim pregledačima (cross-browser) je praksa koja se preporučuje prilikom svake veće promene na sajtu, bilo da je u pitanju promena WordPress teme ili vizuelnog prikaza stranica. Pregled i testiranje kako WordPress sajt izgleda na različitim pregledačima, veličinama ekrana, operativnim sistemima i mobilnim uređajima je možda poslednja, ali ne i najmanje važna stavka pre puštanja svih urađenih promena na produkciju.
U ovom članku pokazaćemo Vam kako da lako testirate WordPress sajt na različitim pregledačima i dati predlog za četiri alatke koje vam mogu pomoći u tome.
Šta je cross-browser testiranje?
Cross-browser ili unakrsno testiranje pregledača predstavlja proces testiranja sajta preko više pregledača, operativnih sistema, veličina ekrana i mobilnih uređaja kako bi se utvrdilo da li WordPress sajt funkcioniše ispravno na različitim platformama.
Zašto testirati WordPress sajt u različitim pregledačima?
Google Chrome je najpopularniji web pregledač na svetu sa više od 71% tržišnog učešća na desktop računarima i 60% na mobilnim uređajima. Međutim, drugi pregledači kao što su Firefox, Microsoft Edge, Safari i Opera su još uvek široko rasprostranjeni i broje stotine miliona korisnika širom sveta.
Usled široke rasprostranjenosti različitih pregledača, operativnih sistema i drugih uređaja, testiranje sajta na različitim platformama ima veoma važnu ulogu kako pri pravljenju sajta, tako i onda kada na red dođu veće promene. Iako se popularni pregledači ponašaju gotovo identično pri prikazivanju web stranica, svi oni koriste različite kodove, što dalje znači da mogu različito da se nose sa elementima websajta kako odmiče vreme.
Za vlasnike sajtova, to znači da se WordPress sajt može prikazivati drugačije na različitim pregledačima. Bez adekvatnog testiranja i validacije, mogu proći i meseci u neznanju da greška u prikazivanju postoji. Upravo zbog ovoga, neophodno je izvršiti ovo testiranje kako bi bili sigurani da sajt pruža isto korisničko iskustvo svim posetiocima.
Naravno, problem u ispunjavanju ovog zadatka može ležati u činjenici da većina ljudi nema pristup širokom krugu uređaja kako bi uspešno testirali sajt. Čak i pozajmljivanje više uređaja za testiranje predstavlja previše manuelnog posla i gubitak dragocenog vremena. Na svu sreću, postoje alatke za unakrsno testiranje pregledača koje mogu pomoći pri automatizaciji celog procesa sa samo jednim klikom.
BITNO: Pre testiranja, važno je utvrditi sa kojih pregledača dolazi primarna poseta na sajtu, kako biste znali gde sa usmerite svoj fokus.
Kako saznati koje web pregledače koriste posetioci?
Ukoliko uzmemo u obzir postojeći broj operativnih sistema, pregledača i njihovih kombinacija i verzija, unakrsno testiranje pregledača se može činiti kao težak zadatak za male preduzetnike.
Međutim, uz podatak o popularnim pregledačima, operativnim sistemima i uređajima koji korisnici koriste – ceo proces može biti lakši. U zavisnosti od specificnih karakteristika, testiranje se može svesti samo na par popularnih kombinacija.
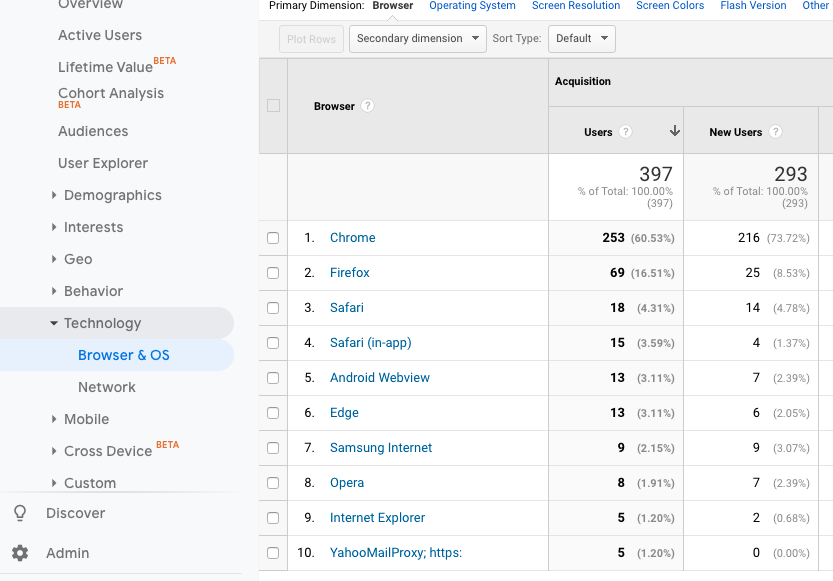
Najlakši način da saznate ovaj podatak je kroz Google analitiku. U delu Audience – Technology nalaze se informacije o pregledačima, operativnom sistemu i veličinama ekrana koji koriste posetioci kada dolaze na sajt.

Ukoliko započinjete blog ili nemate Google Analitiku, preporučujemo da instalirate MonsterInSight dodatak kako bi pravilno podesili istu. Nakon instalacije, možete ili sačekati nekoliko nedelja kako bi analitika prikupila podatke ili da nastavite sa testiranjem sajta preko svih pregledača. U tom zadatku pomoći će vam alatke navedene u nastavku.
Najbolje alatke za testiranje WordPress sajta u pregledačima
Alatke za testiranje sajta u različitim pregledačima mogu u samo nekoliko klikova da izvrše automatsko testiranje WordPress sajta i njegovog prikaza na različitim platformama.
-
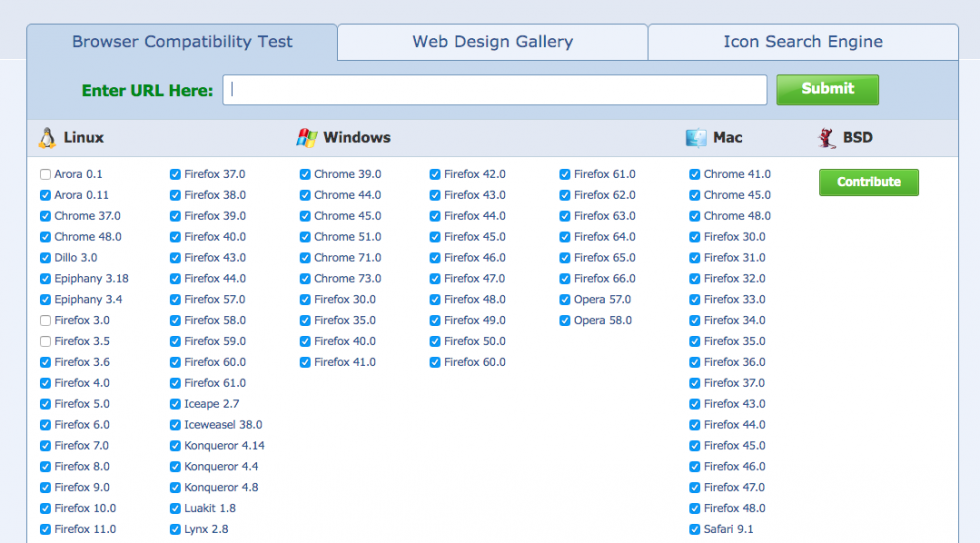
Browsershots
Browsershots je alatka otvorenog koda koja omogućava ovo testiranje. Najbolji deo u ovoj priči je što je alatka besplatna. Negativna strana je što ne uključuje Microsoft Edge ili Internet Explorer. Takođe, ne podržava ni mobilne uređaje.
Za korišćenje Browsershots altke jednostavno unesite URL sajta, uz selektovanje pregledača koje želite da testirate. Pregledačii su prikazani u tri kolone u zavisnosti od operativnog sistema: za Linux, Windows i Mac OS.

Nakon završetka testiranja pojaviće se screenshot-ovi jedne te iste strane koji se mogu analizirati. Ono što je bitno napomenuti je da ova alatka ne omogućava live, već samo vizuelno testiranje.
-
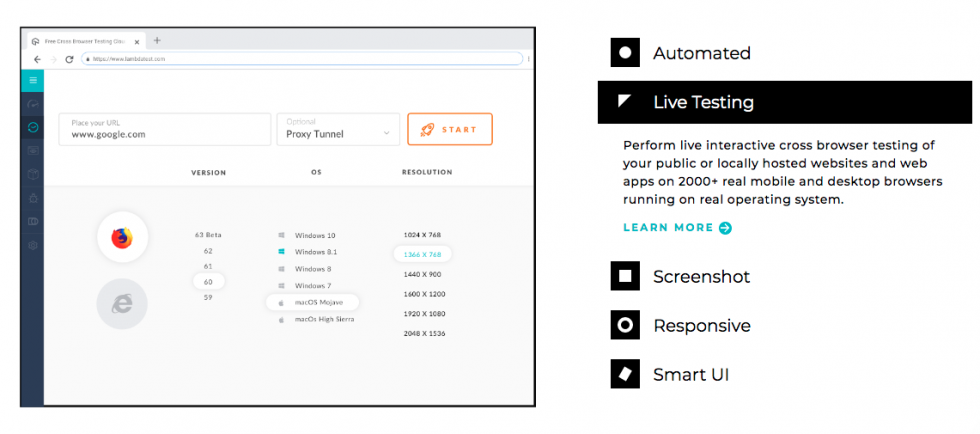
LambdaTest
LambdaTest je alatka koja takođe omogućava testiranje sajta, sa dugačkom listom pregledača i njihovih verzija.

Ova alatka omogućava free plan koji uključuje 60 minuta besplatnog korišćenja. Dobra stvar je što se ovih 60 minuta resetuju svakog meseca. Pored testiranja u realnom vremenu LambdaTest omogućava i vizuelno testiranje koje uključuje screenshot-ove, responsive i pametno testiranje što može dobro doći pri ruci ukoliko se testiraju anomalije u izgledu.
Odaberi 100% optimizovan hosting za WordPress. Svaki WordPress hosting paket donosi besplatne PREMIUM teme i dodatke za tvoj sajt (Asta Pro, Elementro Pro, WPML, WP Portoflio i dr.)WORDPRESS HOSTING
Idealno rešenje za WordPress sajtove

-
CrossBrowserTesting
CrossBrowserTesting je moćna alatka koja se lako koristi i koja ima opcije live i vizuelnog testiranja (generisanje screenshot-ova). Ova alatka nije besplatna, ali nudi besplatnih 100 minuta za testiranje programa. Nakon kreiranja probnog naloga, neophodno je odabrati operativni sistem i pregledač u opciji namenjenoj za live testiranje.
Za više informacija može se upotrebiti i screenshot opcija i testiranje. CrossBrowserTesting alatka automatski hvata sve screenshoot-ove sa Mac, Windows, iPad I Nexus 6P mobilnih telefona koji imaju instalirane pregledače poput Chrome, Firefox, Safari i MicrosoftEdge. Takođe, može prikazati i uporedni prikaz i razlike u rasporedu ispod svakog screenshot-a.
Besplatan nalog je ograničen u smislu kombinacija pregledača i operativnih sistema. Međutim, on pokriva sve popularne pregledače na najboljim mobilnim I desktop platformama.
Cena ove alatke je 29$ mesečno ukoliko se kupuje na godišnjem nivou.
-
BrowserStack
BrowserStack je alatka koja se plaća, ali u svojoj ponudi takođe ima i privremeni nalog sa 30 minuta vremena za isprobavanje same platforme.

Poput prethodne alatke i BrowserStack poseduje live testiranje i opciju screenshoot-a, kao i mogućnost odabira platforme i pregledača koji treba testirati. Potrebno je samo ukucati URL sajta kako bi proces testiranja počeo. Dobijeni rezultati su poprilično tačni i brzi.
Cena: Od 29$ mesečno ukoliko se kupuje na godišnjem nivou.
Kako se analiziraju dobijeni podaci?
Nakon korišćenja ovih alatki, sledeći korak je analiza dobijenih rezultata uz utvrđivanje da li sve radi kako treba ili je potrebno intervenisati.
Ukoliko radite sa odgovarajućom WordPress temom i sa dobrim kodom koji stoji iza nje, većina dobijenih screenshot-ova će izgledati uglavnom isto. Međutim, u pojedinim slučajevima, elementi sajtova mogu izgledati samo malo drugačije od jednog pregledača do drugog. Ukoliko je ova razlika mala i ne utiče na korisničko iskustvo, estetiku ili funkcionalnost ovaj deo se može ignorisati.
Sa druge strane, ukoliko je razlika previše uočljiva, remeti korisničko iskustvo, izgleda neprijatno ili onemogućava korisnicima da koriste sajt kao što je predviđeno, tada je neophodno preduzeti adekvatne mere kako bi se problem rešio.
U većini testiranja mogu se otkriti CSS greške u temi. Ove greške se mogu popraviti upotrebom Inspect alatke, koja može otkriti nešto više o tome, kako bi taj deo CSS-a mogao da se ažurira.
Nadamo se da vam je ovaj članak pomogao i da sada znate nešto više o tome kako da lako testirate svoj WordPress sajt u različitim pregledačima.



Pretrazivacima ili pregledacima?
Ako je Firefox pretrazivac sta je onda Google i Bing? Pitam ozbiljno, hvala
Zdravo Aleks,
Da, “pregledač” je zapravo opis koji je tačniji u kontekstu samog teksta, s obzirom da se govori o web browserima.
Hvala na sugestiji, ispravljeno je u tekstu. 🙂
Vau, super, hvala! 🙂