Jedan od najčešćih zadataka kod prikazivanja podataka koristeći HTML tabele je omogućiti korisnicima manipulaciju nad njima. Samo prikazivanje tabele može da uključuje veliki broj podoperacija (vađenje podataka iz baze, njihovo sortiranje, pretragu, izmene…). Međutim, ako se tabele kasnije dinamički modifikuju potrebno je izvršavati još više operacija, pošto su za te modifikacije uglavnom neophodne i konverzije iz JSONa ili XMLa u HTML elemente. Za svaki od ovih zadataka je neophodno manje ili više vremena i dodatnog testiranja.
Sve ovo, naravno, možemo i samostalno implementirati. Ili iskoristiti neke od mnogobrojnih jQuery pluginova koji obavljaju ove operacije. DataTables plugin je specifičan po tome što on samostalno izvršava sve neophodne operacije nad podacima.
Inicijalizacija
Inicijalizacija plugin-a je veoma jednostavna. Za početak je potrebno skinuti neophodne fajlove sa zvaničnog sajta i učitati ih u vašu HTML stranu:
<br /> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%20type%3D%22text%2Fcss%22%3E%0A%09%40import%20%22%2Fcss%2Fdemo_page.css%22%3B%0A%09%40import%20%22%2Fcss%2Fdemo_table.css%22%3B%0A%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" /> <p> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22%2Fjs%2Fdatatables%2Fjquery.dataTables.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
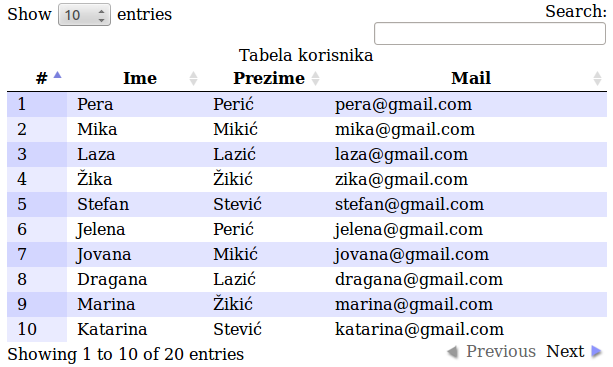
U ovom primeru ću implementirati DataTables na već postojećoj statički kreiranoj tabeli:
<br /> <table class='display' id='example'> <br /> <caption>Tabela korisnika</caption> <p> <br /> <thead> ... </thead> <p> <br /> <tbody> ... </tbody> <p> </table> <p>
I za kraj, pozivom dataTable funkcije završavamo implementaciju:
$(document).ready(function(){
$('#example').dataTable({ });
});
Ovim smo aktivirali dobar deo željenih funkcija:
- filtracija u realnom vremenu
- sortiranje po kolonama
- senčenje filtriranih kolona
- promenljiva paginacija tabele

Dodatna podešavanja
Sve ove funkcije se mogu po želji i isključiti.
$(document).ready(function(){
$('#example').dataTable({
“bPaginate”: false, // isključuje paginaciju
“bLengthChange”: false, // isključuje menjanje broja stavki po strani
“bFilter”: false, // isključuje filtriranje podataka
“bSort”: false, // isključuje sortiranje
“bInfo”: false // isključuje informacije o broju kolona
});
});
Izgled svih elemenata tabele možemo dodatno menjati. Kako njihovu funkcionalnost tako i njihovo pozicioniranje na tabli. Evo par parametara koje sam koristio u svojim poslednjim projektima:
- sPaginationType pomoću kojeg se podešavaju kontrole vezane za paginaciju. Dve kontrole vezane za ovaj parametar su two_button (podrazumevana vrednost) i full_numbers;
- sDom kojom govorimo pluginu gde u DOM-u da ubaci svoje kontrole;
- aaSorting kojom određujemo po kojim će kolonama tabela biti inicijalno sortirana. Ovom parametru se prosleđuje niz od jednog ili više elemenata, svaki oblika [x, ‘asc’] gde je x redni broj koloni po kojoj želimo da sortiramo tabelu, a ‘asc’ (ili ‘desc’) određuje da li će tabela biti sortirana u rastućem ili opadajućem poretku. Ukoliko prosledimo prazan niz neće biti nikakvog inicijalnog sortiranja;
- bStateSave podrazumevana vrednost je false, pomoću njega uključujemo cookies u kojima se čuvaju podaci o tome kako je tabela trenutno sortirana, filtrirana, kako joj je podešena paginacija isl. Time dobijamo da se u slučaju refresha strane zadržava trenutni izgled tabele.
Za kraj
Kao što se može videti pomoću samo osnovnih opcija ovog plugina se mogu pokriti potrebe velikog broja korisnika. Koristeći neka od njegovih naprednijih podešavanja on se može detaljno menjati. Od izgleda do funkcionalnosti.


