WordPress je izuzetno popularna platforma ili bolje reći frejmvork ovih dana. Jednostavnost korišćenja, prilagođavanja, ali i proširenja privukla je mnoge – od onih koji stvaraju sadržaj do onih koji žele da razvijaju dodatke i teme za WordPress. Sa popularnošću obično dolazi i izuzetno velika zajednica, koja je spremna da pomogne, kao i velika količina resursa dostupnih za sve one koji žele da uđu u WordPress svet.
WordPress Developer Reference je odličan primer mesta na kojem možete da se informišete o svim aspektima ove platforme. Međutim, jako često početnici ili preskoče ovaj korak ili ih ogromna količina novih informacija i termina prosto preplavi i, ne tako retko, potpuno zbuni.
Stoga, u ovom blog članku želeo bih da sumiram svu bitnu, relevantnu i jako često korišćenu terminologiju, kao i da objasnim neke osnovne koncepte koji su bitni kako za programere, tako i za one koji su obični korisnici WordPressa.
WordPress terminologija na jednom mestu
U nastavku se nalazi lista definisanih termina. Usled dužine teksta, klikom na izabranu stavku može se lako doći do termina koji vas zanima.
- Dozvole: capability, role
- Bezbednost: NONCE ključevi, SALT ključevi, sanitizacija
- Osnovni koncepti: CMS, Multisite, plugin, theme, API, Class, objekat, objektno-orjentisano programiranje, funkcija
- Podaci: database, loop, metadata, query
- Tipovi sadržaja: attachment, category, post, page, post type, post format, taxonomy, tag, revizija, Custom Field, Post status, Term
- Teme i templejti: child theme, config file, include file, functions file, stylesheet, template file, template hierarchy, template part, Permalink, Action Hook, Filter Hook
- Administracija: Customizer, meta box, options, settings, widget, shortcode, navigation
Svi termini su pisani na engleskom jeziku tj. kako se zvanično zovu u okviru WordPress Developer Reference strana.
API
API je skraćenica od Application Programming Interface i, najjednostavnije rečeno, predstavlja skup funkcija i metoda koje zajedno čine interfejs koji vam nudi mogućnost komunikacije različitih celina u okviru aplikacije ili između aplikacija.
API može biti internog ili eksternog tipa – recimo u okviru WordPressa postoji Options API koji predstavlja skup funkcionalnosti koje vam omogućavaju jednostavno upravljanje opcijama teme, dodatka ili bilo čega drugog. Pored ovog, postoji i Widgets API, koji pruža mogućnost jednostavnog kreiranja i upravljanja widgetima.
2016. godine WordPress je dobio i REST API implementaciju koji predstavlja API eskternog tipa – on vam omogućava da iz neke druge aplikacije interagujete sa WordPressom kako bi, recimo, preuzeli članke iz odgovarajuće kategorije ili registrovali novog korisnika.
Attachment
Attachment (iliti prikačeni fajl) predstavlja bilo koju datoteku koju ste podigli na server u okviru strane ili članka na vašem sajtu. Ta datoteka može biti slika, Word dokument, audio fajl ili bilo šta drugo.
Attachment je poseban tip postova u WordPressu i automatski je dostupan kada instalirate WordPress.
Iskoristite ekskluzivni promokod BLOG10 za 10% popusta na sve Web Hosting pakete, posebno kreiran za naše čitaoce. Upišite promokod BLOG10 na checkout stranici i ne propustite priliku da unapredite svoj online prostor uz pouzdan i siguran hosting!
Action Hook
Action Hook predstavlja kod koji se dodaje u temu ili dodatak, a koji omogućava ubacivanje dodatnog koda koji treba da se izvrši u nekom delu sistema.
WordPress poseduje poprilično dugačku listu predefinisanih action hook-ova, ali vi niste ogrančeni samo na ono što je već definisano, već možete i da napravite svoje:
do_action('moj_action_hook');
Da bi se definisana funkcija moj_action_hook izvršila u tom delu koda, potrebno je da se zakačite na nju (zato se i zove hook):
add_action( 'moj_action_hook', 'moja_action_hook_funkcija');
Action hook se ne koristi za promenu postojećeg ponašanja sistema, već za njegovu ekstenziju. Ukoliko želite da promenite ponašanje nekog dela WordPressa, za to se koristi Filter Hook.
Baza podataka
Baza podataka služi za čuvanje informacija koje su bitne za vašu WordPress instalaciju. U okviru nje se čuvaju informacije o sadržaju (postovi, strane, dodati fajlovi i sl.), podaci o korisnicima i opcijama poput konfiguracije same WordPress instalacije ili dodataka koje ste instalirali. WordPress koristi MySQL kao tip baze.
Osnovna WordPress baza podataka se sastoji iz 11 tabela. Ukoliko koristite MultiSite, za svaki novi sajt se vrši dodavanje novih tabela sem wp_users i wp_usermeta koje su zajedničke za sve sajtove.
Ukoliko niste upoznati sa MySQL-om, savetujem da ne menjate sadržaj baze direktno.
Capability
Capability je atribut korisnika koji određuje da li ima pravo da izvrši odgovarajuću akciju u sistemu, na primer, da li ima pravo da menja sadržaj članaka (edit_posts) ili da instalira dodatke (install_plugins).
Svaka rola korisnika ima definisan set capability atributa koji su joj dodeljeni, tako da se za svaku unapred definisanu rolu u okviru vaše WordPress instalacije zna šta koji tip korisnika može da radi.
Naravno, kao i za većinu stvari u okviru WordPressa, moguće je dodavanje i definisanje sopstvenih capability atributa kroz add_cap(), tj. uklanjanje kroz remove_cap() funkcije.
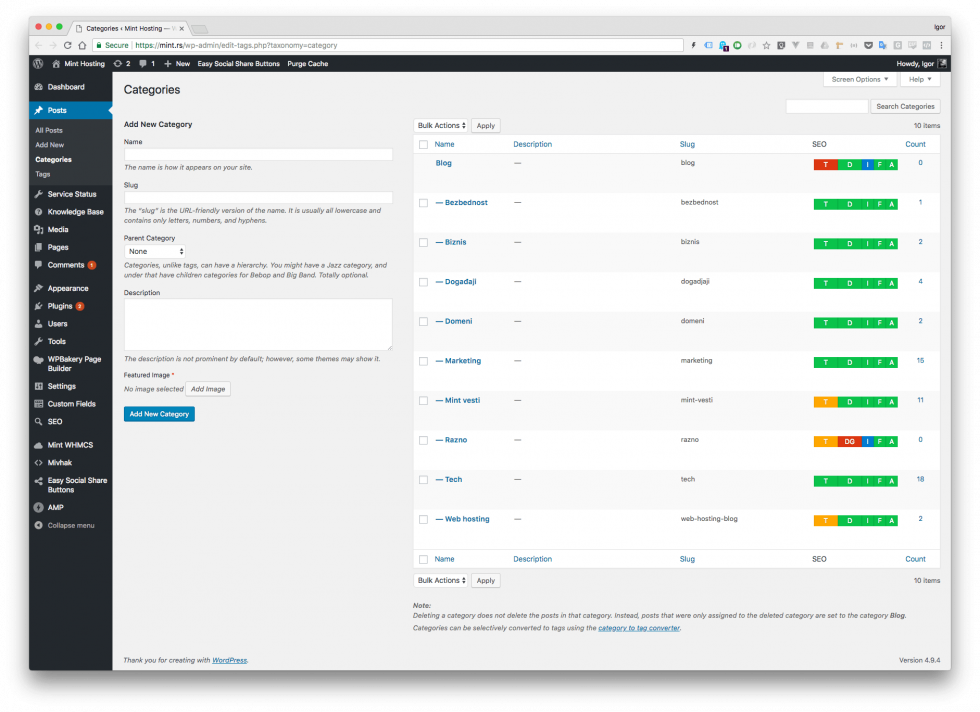
Category
Katerogije su predefinisana taksonomija (taxonomy) koja vam je dostupna odmah po instalaciji WordPressa. Kategorije se koriste za klasifikaciju postova, i hijerarhijski su organizovane, što znači da mogu da nasleđuju jedna drugu.
Kategorije treba da budu generalne kako biste pravilno tematski podelili svoje članke. Svaka kategorija koju napravite predstavlja term u category taksonomiji.
Child Theme
Child theme je WordPress termin koji opisuje postojanje teme u okviru WordPressa koja predstavlja “ekstenziju” neke postojeće teme. Kao što se klase mogu proširivati u PHP-u (extend), tako mogu i teme u okviru WordPressa. Najčešći slučaj kada ćete imati prilike da vidite postojanje Child teme je kada kupite neku premium temu.
Osnovna ideja je da se Child tema koristi za sitne modifikacije ili proširenje mogućnosti originalne teme, ali bez prepisivanja osnovnog koda parent teme. Na taj način ako je potrebno da ažurirate temu koju ste kupili, nećete izgubiti sva podešavanja i dodatni kod koji ste napisali jer je on enkapsuliran u okviru Child teme.
Da biste rekli WordPressu da neka tema poseduje Child temu, potrebno je da dodate dodatni kod u style.css fajl nove teme.
Class
Klasa je nacrt ili šablon koji definiše kako treba da izgledaju budući objekti napravljeni prema tom nacrtu. Klasa pod jednim imenom (na primer: automobil), grupiše podatke (trenutna brzina, količina goriva u rezeorvaru) i funkcije (koči, otvori prozor) od značaja, koje neki budući objekat treba da ima da bi bio od koristi.
WordPress je mahom objektno-orjentisan, što znači da se sastoji iz ogromnog broja klasa. Dobar deo tih klasa može da se nasledi i proširi (extend) kako bi se dodale nove funkcionalnosti. Na primer, ako želite da napravite sopstveni Widget, potrebno je da napravite sopstvenu klasu koja nasleđuje WP_Widget klasu, a zatim da definišete kako će vaš Widget da radi kroz postojeće metode u okviru WP_Widget klase, ili pisanjem novih metoda, na primer:
class Mint_Widget_Search extends WP_Widget {
/**
* Sets up a new Search widget instance.
*
* @since 2.8.0
* @access public
*/
public function __construct() {
$widget_ops = array(
'classname' => 'widget_search',
'description' => __( 'A search form for your site.' ),
'customize_selective_refresh' => true,
);
parent::__construct( 'mint-search', _x( 'Search *', 'Search widget' ), $widget_ops );
}
CMS
CMS, iliti Content Management System, predstavlja sistem/aplikaciju koja omogućava korisnicima jednostavno upravljanje sadržajem na sajtu bez potrebe za direktnim pisanjem koda. Drugačije rečeno, CMS bi trebao po svojoj instalaciji da ima sve što je neophodno od alata kako bi običan korisnik mogao da pravi strane, dodaje sadržaj, registruje korisnike i dodaje fajlove. WordPress je u osnovi CMS.
CMS obično zahteva bazu podataka u koju se smešta sve što korisnik pravi (informacije o stranama, člancima, podignutim fajlovima itd.) Pored toga, CMS obično poseduje mogućnost instalacije dodataka koji služe za proširenje postojećih funkctionalnosti, ali i teme – one definišu kako će vaš sadržaj da se prikazuje u okviru internet pretraživača.
Odaberi 100% optimizovan hosting za WordPress. Svaki WordPress hosting paket donosi besplatne PREMIUM teme i dodatke za tvoj sajt (Asta Pro, Elementro Pro, WPML, WP Portoflio i dr.)WORDPRESS HOSTING
Idealno rešenje za WordPress sajtove

Config file
wp-config.php je konfiguracioni fajl koji definiše osnovnu konfiguraciju vaše WordPress instalacije. Nakon što instalirate WordPress, on automatksi biva generisan i popunjen bitnim informacijama, poput lokacije i kredencijala za pristup MySQL bazi.
Pored tih, postoji i niz drugih opcija koje mogu da se podese u okviru ovog fajla, ali ukoliko ovo vršite ručno budite jako oprezni, jer usled greške vaš WordPress može prestati sa radom.
Customizer
WordPress Customizer je interfejs koji vam omogućava jednostavno upravljanje opcijama teme ili WordPressa. Customizer je izuzetno moćan sistem koji nudi mogućnost finog podešavanja tema, poput boje linkova, veličine hedera i sl.
Naravno koje mogućnosti postoje zavisi od same teme i njene implementacije, jer se to definiše u okviru njenog koda. Sve češće premium teme koriste WordPress Customizer upravo za ovu namenu jer korisnik može da vidi unete izmene u realnom vremenu tj. bez potrebe za osvežavanjem sadržaja strane.
Sve teme koje su javno dostupne u okviru listinga tema su u obavezi da koriste WordPress Customizer umesto zastarelog i prevaziđenog sistema opcija koji je ranije bio jako popularan.
Custom Field
Custom field (namensko polje) je jedan od načina da smestite neke meta podatke u bazu. Na primer, korišćenjem namenskih polja možete dodati informaciju o broju pregleda pojedinačnog članka ili da definišete koji članak treba da se pojavi u okviru slajdera na naslovnoj strani vaše teme. Namenska polja ne treba da se koriste umesto kategorija i tagova.
Za dodavanje namenskih polja već postoji interfejs u okviru WordPressa i nalazi se ispod post editora. Pored ovog, postoji i programski način za dodavanje namenskih polja u okviru koda teme.
Filter Hook
Filteri funkcionišu na sličan način kao Action Hook i omogućavaju vam da prepišete podrazumevano ponašanje WordPressa jednostavnim kačenjem za odgovarajući hook. Postoji bitna razlika između Filter i Action Hook-a – Action Hook je prazan (u smislu, nema izlaz – output) i služi za dodavanje dodatnog koda kada se veže za neku funkciju, dok Filter nije jer se nalazi oko podrazumevanog koda ili sadržaja koji će biti rezultat izlaza ukoliko ne postoji neka druga funkcija zakačena na njega.
Kao i kod Action Hook sistema, WordPress poseduje dugačku listu predefinisanih Filter Hook-ova, ali naravno možete definisati i svoje:
apply_filters( 'moj_filter', 'Podrazumevani sadržaj koji će se ispisati' );
Gore napisani kod predstavlja definisani filter i sadržaj koji možete jednostavno da prepišete:
function drugisadrzaj() {
return 'Ovo je moj sadržaj';
}
add_filter ( 'moj_filter', 'drugisadrzaj' );
U ovom slučaju, umesto rečenice Podrazumevani sadržaj koji će se ispisati prikazaće se Ovo je moj sadržaj.
Sledeći kod predstavlja primer prepisivanja standardnog ponašanja WordPressa – konkretno, želimo da smanjimo dužinu uvodnog teksta na člancima na 15 karaktera ukoliko se posetilac nalazi na početnoj strani (excerpt_length je predefinisani WordPress filter):
add_filter('excerpt_length', 'custom_excerpt_length', 999);
function custom_excerpt_length($length)
{
if (is_front_page()) {
return $length = 15;
}
return $length;
}
Funkcija
Funkcija je izdvojena programska celina (potprogram) čiji je zadatak da na osnovu određenog algoritma transformiše određene podatke (parametre, argumente) u novi podatak koji se naziva rezultat funkcije. Funkcije, kao blokove koda, možete dodati u svoje dodatke (Plugin) ili teme kako bi primenili, promenili ili dodali neku novu funkcionalnost.
WordPress dolazi sa jako velikim setom dostupnih funkcija koje možete koristiti u okviru svog koda. Ukoliko mislite da vam je potrebna neka nova funkcija obično je dobra ideja da proverite WordPress Codex kako bi utvrdili da li takva već postoji.
Sopstvene funkcije se obično smeštaju u functions.php fajl, ali dobra je praksa razdvojiti funkcije po tipu u zasebne fajlove kako functions fajl ne bi porastao do nivoa kada ga je jako teško održavati. Zasebni fajlovi zatim mogu da se uključe (include) u okviru functions fajla.
Sve funkcije koje smestite u okviru functions.php fajla biće vam dostupne bilo gde u okviru teme koju razvijate.
Functions fajl (functions.php)
Functions fajl (functions.php) je fajl u okviru teme koji ne služi za prikaz sadržaja na stranicama i člancima. Umesto toga, functions.php se koristi za dodavanje novih ili pozivanje tj. modifikaciju postojećih WordPress funkcija.
Na primer, ukoliko želite da koristite Customizer i dodate sopstvene opcije, poput mogućnosti zamene logotipa u hederu sajta, te funkcije treba da se nađu u okviru functions fajla.
Ukoliko shvatite da vam je neophodna globalna dostupnost nekih funkcija, najbolje je da ih premestite u zaseban dodatak (plugin) jer pravilo kaže da se dodaci koriste za smeštanje funkcionalnosti, a teme za prikaz.
Include (inkluzija)
Inkluzija predstavlja proces pozivanja/uključivanja jednog fajla u okviru drugog. Na primer, ako imamo dva fajla:
function naslov($tip = 'h1') {
echo 'Ovo je naslov tipa ' . $tip;
}
include naslov.php;
naslov('h2');
Očekivani rezultat je ispis Ovo je naslov tipa h2 .
U okviru WordPressa postoji nekoliko funkcija koje služe za inkluziju, a jedna od njih je često korišćena get_template_part().
Loop
Loop je izuzetno često korišćen WordPress termin, pogotovo kod razvoja tema. Loop ili petlja je takođe standardan termin u programiranju koji označava izvršavanje nekog koda sve dok ne dođe do ispunjenja odgovarajućeg uslova. Na primer, ako imamo ovakav kod:
$i = 0;
while($i < 3) {
echo 'Loop!';
$i++
}
Reč Loop će se prikazati tri puta tj. onoliko puta dok se ne ispuni uslov $i < 3. Ovo je ujedno i jedan vrlo jednostavan primer programerske petlje.
Kada je WordPress u pitanju, termin Loop označava sledeći izuzetno često korišćeni kod:
if ( have_posts() ) :
while ( have_posts() ) :
the_post();
endwhile;
endif;
Konkretan kod iznad može da se koristi za ispisivanje članaka na jednoj strani. Jako često ćete imati prilike da vidite da neke funkcionalnosti rade isključivo u okviru Loop-a, tako da je izuzetno važno da budete upoznati sa ovim terminom.
Meta Box
Meta Box predstavlja logičku celinu u okviru WordPress administracionog interfejsa koja služi kao kontejner za različite tipove kontrola ili akcionih linkova. Ako ovo objašnjenje zvuči suviše kompleksno, jednostavnije rečeno Meta Box je izdvojena vizuelna celina koja sadrži polja , forme ili bilo šta drugo, a služi za bolju organizaciju interfejsa.
Meta Box-ovi se mogu dodati kroz kod teme ili dodatka, ali postoje i dodaci koji vam nude mogućnost kreiranja sopstvenih celina direktno iz administracije. U okviru Meta Box-ova se najčešće smeštaju namenska polja (Custom Fields) koja služe za čuvanje dodatnih meta podataka.
Meta podaci (Metadata)
Meta podaci bi mogli da se definišu kao proširivi skup atributa nekog entiteta.
Ako bih pokušao to da opišem kroz WordPress termine, u okviru wp_users tabele smeštaju se podaci o korisnicima, poput imena, prezimena, e-mail adrese i sl. Međutim, šta kada želite da dodate neke druge podatke koji nisu sastavni deo te tabele, kao što su broj telefona, firma u kojoj ta osoba radi ili datum rođenja?
Umesto da modifikujete wp_userstabelu, što je izuzetno loša ideja i nešto što nikad ne treba da se radi, vi možete jednostavno da upamtite dodatne podatke (meta podatke) o korisniku u wp_usermeta tabeli koja je tako dizajnirana da može da primi beskonačan broj novih atributa koji nisu sastavni deo Users objekta.
Na primer, podaci iz namenskih polja (Custom Fileds) se čuvaju u meta tabelama.
Multisite mreža
WordPress poseduje jednu fantastičnu mogućnost – jedna instalacija može da se koristi za veliki broj logički, funkcionalno i vizuelno različitih WordPress instanci. Multisite je upravo funkcionalnost koja nudi ovu mogućnost i ona se na poseban način aktivira i konfiguriše u okviru WordPress instalacije.
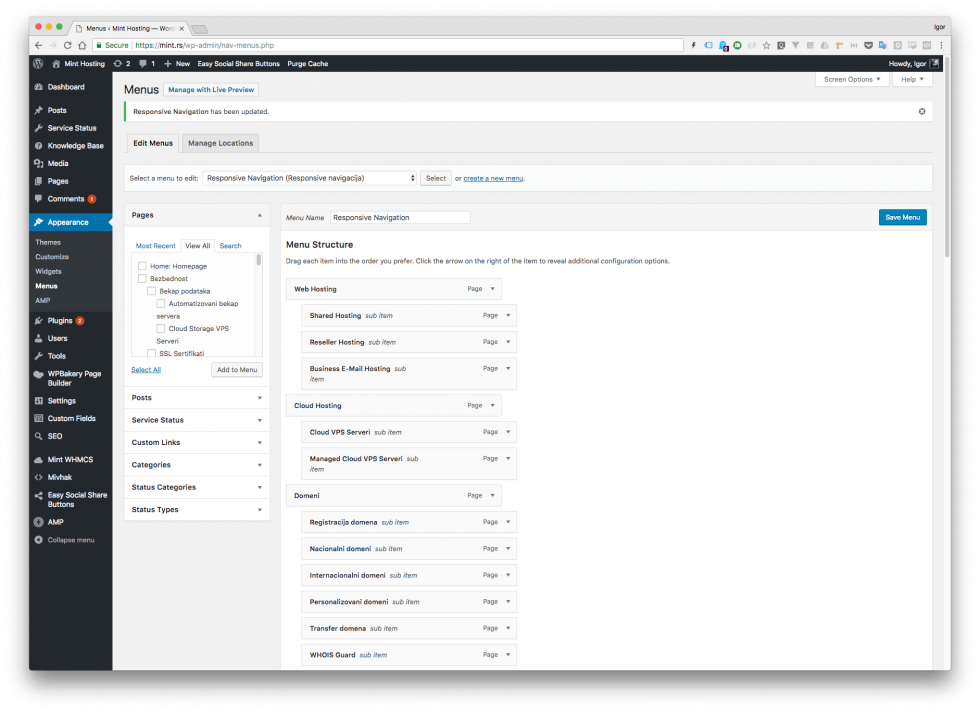
Navigation Menu
Navigacioni meni, kako mu ime kaže, predstavlja logičku celinu u okviru WordPressa u okviru koje se definiše skup linkova koji služe za navigaciju po sajtu. Navigacija je, generalno gledano, skup linkova javno vidljivih na sajtu koji posetiocima omogućavaju kretanje kroz sajt. Na primer, na vrhu ovog članka nalazi se navigacioni meni putem kojeg možete posetiti neke druge delove ovog bloga.
Zašto su navigacioni meniji bitni? U WordPressu oni predstavljaju zaseban tip posta (post type) i korisnik ima mogućnost da sam definiše koje navigacije na sajtu su mu potrebne. Recimo, ako želite da imate različite linkove u hederu i futeru sajta, možete napraviti zasebnu navigaciju za svaki od tih delova.
Navigacioni meniji takođe poseduju lokacije, posmatrajte to kao predefinisana mesta (slot) u vašoj temi u koje možete da ubacite neku navigaciju.
Nonce Keys
NONCE, iliti Number used ONCE, predstavlja nasumično generisani string koji služi kao neka vrsta bezbednosnog tokena. Na primer, ako zatražite od WordPressa novu lozinku, link koji ćete dobiti u okviru e-maila će sadržati NONCE.
Jednom iskorišćeni NONCE ne može opet da se iskoristi, što u prethodnom slučaju znači da, ako ste već posetili adresu za resetovanje lozinke, niko drugi neće biti u mogućnosti da iskoristi isti URL.
NONCE je izuzetno bitan u zaštiti vašeg WordPressa, pogotovo kod AJAX upita ili prilikom manipulacije podacima u okviru dodataka.
Objekat
Objekat predstavlja konkretnu implementaciju definisane klase. Svaki objekat ima samo svoju informaciju (stanje) koje može biti deljeno između više instanci, što se u programiranju zove reentrant.
Objektno-orjentisano programiranje
Objektno orijentisano programiranje je paradigma programiranja, koja koristi objekte, metode i klase kao osnovu za projektovanje računarskih programa i različitih aplikacija softvera. Zasniva se na različitim tehnikama, kao što su nasleđivanje, modularnost, polimorfizam i enkapsulacija.
Options
Opcije predstavljaju atribute koje možete da menjate u okviru WordPressa ali nisu deo članka, strane ili bilo kog drugog tipa sadržaja. Umesto toga, opcije se vezuju za sama podešavanja WordPressa, dodatke ili konfiguraciju teme. Opcije se jako često mešaju ili vezuju za Settings sekciju WordPress administracije.
Ono što je vrlo važno istaći je da postoji već predefinisani skup opcija nakon što instalirate WordPress (na primer – naziv sajta ili domen), ali taj skup nije konačan, već možete sami da dodajete sopstvene opcije po potrebi koristeći Options API.
Sve opcije se čuvaju u okviru wp_options tabele.
Page
Page ili strana predstavlja još jedan od predefinisanih tipova sadržaja (post type) u okviru WordPressa. Strane se koriste za prikaz statičnog sadržaja poput onog na kontakt strani ili strani O nama. Za razliku od članaka, stranice ne mogu da se kategorizuju niti taguju.
Bitna stvar koju treba naglasiti je da postoji mogućnost odabira šta će biti početna strana vaše WordPress instalacije – statička strana ili blog listing.
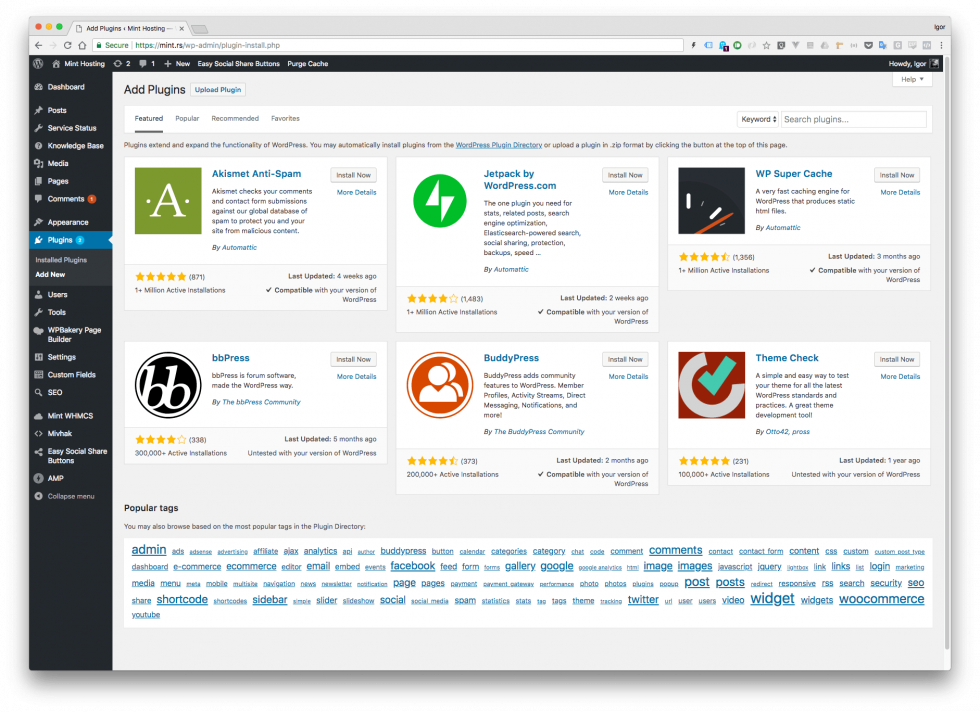
Plugin
Plugin ili dodatak predstavlja samostalnu celinu koja služi za dodavanje ili modifikovanje postojećih WordPress funkcionalnosti. Na primer, ukoliko želite da dodate kontakt formu na vaš sajt, možete to da uradite na dva načina – isprogramirate je sami ili, jednostavnije, odaberete i instalirate neki dodatak za tu namenu poput Contact Form 7.
Dodaci se instaliraju kroz Plugins sekciju WordPress administracije. Možete odabrati neki javno dostupan dodatak ili podići svoj direktno na server. Nakon što izvršite instalaciju, dodatak je potrebno aktivirati kako bi mogao da se koristi. WordPress dodaci su izuzetno moćan sistem sa kojim možete transformisati i prilagoditi svoju instalaciju za različite svrhe.
WordPress dodatke možete i sami da razvijete prateći smernice i pravila koja su definisana u okviru WordPress Codex-a. U slučaju da vaša tema poseduje veliku količinu koda, možda je vreme da porazmislite o tome da funkcionalni deo prebacite u dodatak, a da vizuelni deo zadržite u temi.
Post
Post ili članak je još jedan od predefinisanih tipova sadržaja (post type) koji postoje u okviru WordPressa. Ono što može ponekad da zbuni je činjenica da su članci u okviru sekcije Posts zaseban post tip, ali takođe pod članke (posts) spadaju i članci za sve druge samostalno definisane tipove sadržaja.
Na primer, ako definišete post tip Shop, i dodate nekoliko artikala, ti artikli vaše prodavnice su takođe postovi.
Članci poseduju sopstvene arhive i mogu se kategorizovati i tagovati, za razliku od strana koje nemaju tu mogućnost.
Post Format
Post Format je taksonomija (taxonomy) koja se direktno vezuje za članke (posts). Post formati vam nude mogućnost različitog prikaza jednog članka u zavisnosti od njegovog tipa.
Na primer, članci koji sadrže samo video embed sa YouTube platforme mogu da imaju Video kao post format, a zatim u okviru vaše teme možete te članke prikazati na drugačiji način u odnosu na druge, recimo tekstualne članke.
Post Status
Članci i strane u okviru WordPressa poseduju nekoliko različitih statusa koji definišu njihovu vidljivost. Kada počnete sa pisanjem nekog članka na vašem blogu, taj članak ima Draft status. Kada objavite članak, on prelazi u Publish status. Pored ova dva, postoji i Private status što znači da se sadržaj neće nigde javno prikazati, a istom se može prići samo ako znate njegov permalink.
Post Type
Tipovi članaka (postova) su različiti tipovi sadržaja koji mogu da se koriste u različitim situacijama. WordPress dolazi sa nekoliko predefinisanih tipova i to su:
- Posts
- Pages
- Attachments
- Navigation
- Revisions
Prava snaga WordPressa je u tome što možete sami da definišete svoj tip posta korišćenjem funkcije register_post_type().
Mnogi dodaci se zasnivaju upravo na ovoj funkcionalnosti WordPressa kako bi mu dodali novu funkcionalnost (na primer WooCommerce je baziran kompletno na post tipovima).
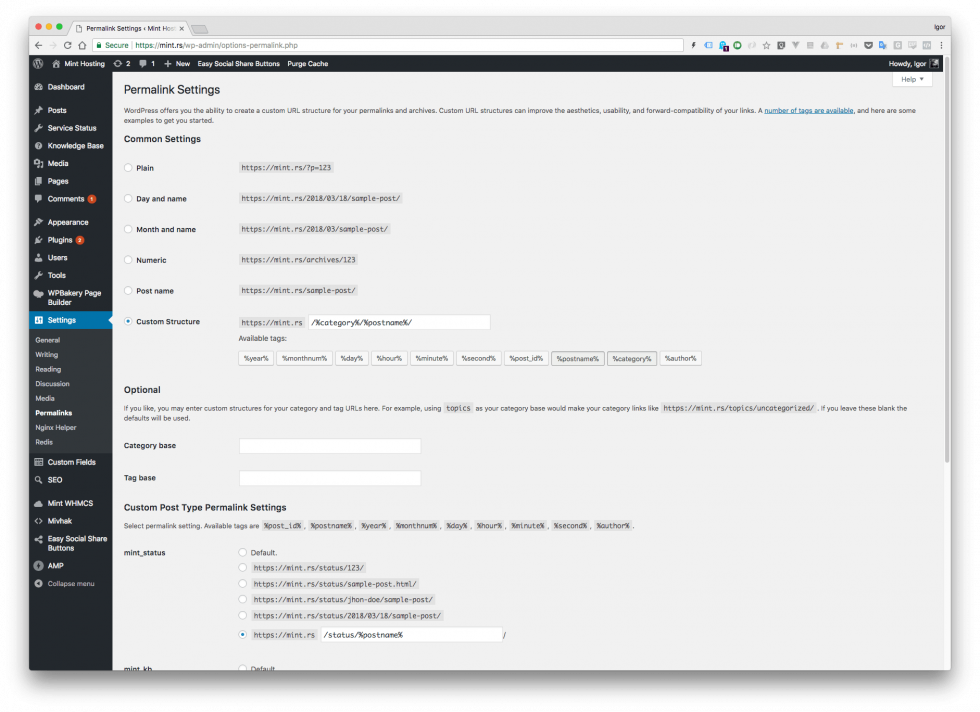
Permalink
Permalinkovi su, kako im ime samo kaže, permanente adrese induvidualnih strana, članaka, kategorija, tagova i drugih sadržaja. Jednostavnije rečeno, to je URL na kojem je neki sadržaj dostupan u okviru vašeg WordPressa.
Svaki put kada dodate neku stranu ili članak, WordPress automatski vrši generisanje permalink-a na osnovu naslova i svaki permalink je jedinstven. Ukoliko se pak desi da imate dve strane sa istim permalinkom, poslednja napravljena strana će dobiti sufiks -2 u imenu.
Permalink strukture mogu da se definišu i kroz programski kod korišćenjem Rewrite API-ja koji je definitivno tema za sebe.
Query
Query ili upit predstavlja poziv ka bazi podataka u cilju dohvatanja ili smeštanja odgovarajućeg sadržaja.
Na primer, kada ste otvorili ovaj članak, WordPress je izvršio odgovarajući broj upita ka MySQL bazi kako bi dohvatio sadržaj članka, informacije o definisanim navigacijama, autoru članka i druge bitne informacije.
Upiti se definišu i izvršavaju u kodu korišćenjem $wpdb klase.
Revision
Revizije predstavljaju kopije sadržaja neke strane ili članka. Svaki put kada napravite neku sadržajnu izmenu, WordPress prethodnu verziju čuva u bazi u vidu revizije za slučaj da vam zatreba neki sadržaj kasnije. Na primer ako greškom obrišete neki pasus i sačuvate izmene, zahvaljujući sistemu revizija možete vrlo lako da se vratite na prethodno stanje ili prosto iskopirate sadržaj nazad.
Role
Korisničke role su suštinski definicije tipova korisnika koje određuju šta je korisnik u mogućnosti da uradi na sajtu. WordPress poseduje sledeće role:
- Super Admin – može da upravlja MultiSite mrežom.
- Administrator – može da upravlja jednim sajtom u okviru standardne WordPress instalacije ili Multisite mreže. Administrator je rola koja nudi i najviše mogućnosti (na primer instalaciju dodataka, promenu podešavanja konfiguracije WordPressa i druge).
- Editor – može da upravlja člancima bilo kog korisnika (menja sadržaj, menja statuse i sl.).
- Author – može da dodaje, objavljuje i modifikuje samo sopstveni sadržaj.
- Contributor – može da dodaje i upravlja sopstvenim sadržajem, ali ne može da ga objavljuje. Nakon što završe sa dodavanjem sadržaja, isti mora biti odobren od strane Editora ili Administratora.
- Subscriber – nema mogućnost dodavanja bilo kakvog sadržaja, sem pisanja komentara.
Svaka rola poseduje set mogućnosti (capabilities) koje definišu pojedinačne akcije koje korisnik može da sprovede.
Ukoliko postoji potreba, moguće je definisati nove role korišćenjem add_role() funkcije.
SALT ključevi
SALT ključevi su sastavni deo wp-config.php fajla i služe kao dodatni nivo sigurnosti vašeg sajta. Ovi ključevi su neophodni i bez njih WordPress neće da radi.
Postoje četiri definisana ključa: LOGGED_IN_KEY, SECURE_AUTH_KEY, AUTH_KEY i NONCE_KEY.
Ovi ključevi se koriste za enkripciju podataka u okviru kukija u koje se smeštaju različite vrlo osetljive informacije, poput informacija o prijavljenom korisniku i druge.
Sanitization
Sanitizacija predstavlja proces čišćenja unosa koji je napravio korisnik pre nego što se on sačuva u bazi podataka. Na primer, ako ste u okviru profila korisnika definisali novo namensko polje (custom filed) broj telefona, neophodno je da izvršite čišćenje onoga što je korisnik uneo kako bi se osigurali da su ostali samo brojevi.
Sanitizaciju prati proces validacije, koji služi za proveru samog unosa tj. da li on odgovara onome što očekujete. Na primeru broja telefona, validacija treba da utvrdi da li broj karaktera zadovoljava pravilo dužine broja telefona.
Ovaj proces je izuzetno bitan i, iz kompletno nepoznatih razloga, mnogi programeri ne vrše bilo kakvu proveru unosa od strane korisnika i direktno čuvaju sve u bazi podataka, što se tretira kao ozbiljan sigurnosni propust.
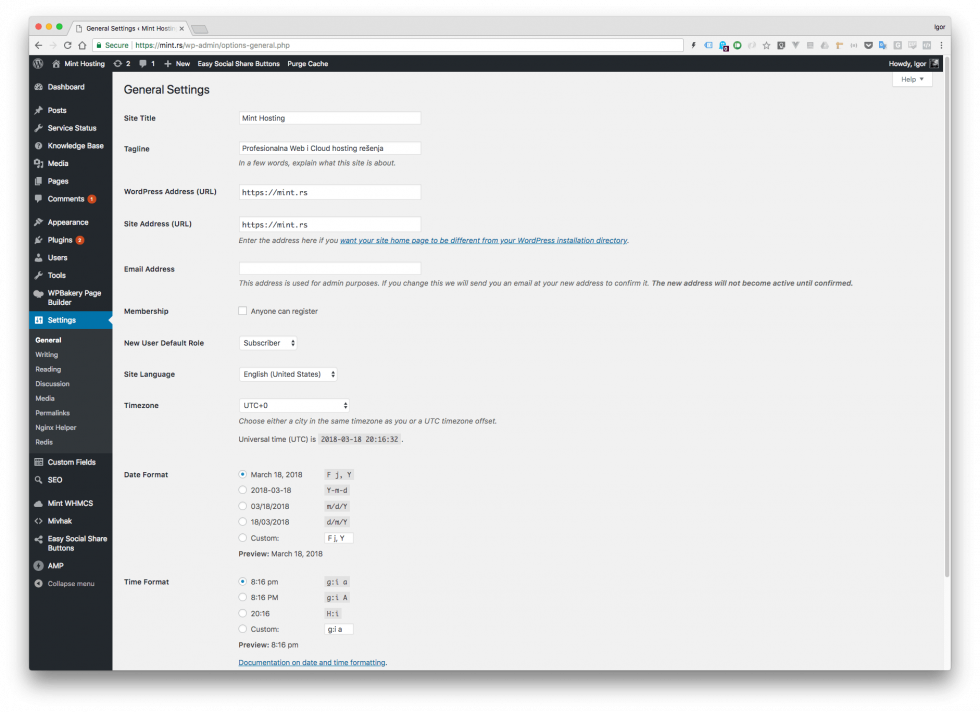
Settings
Settings predstavlja skup opcija koje možete da modifikujete u cilju podešavanja prema sopstvenim potrebama. Postoji jako veliki broj grupisanih podešavanja u okviru WordPressa (na primer: za Permalinkove, Media, komentare i sl.). Pored njih, postoje i podešavanja u okviru dodataka i tema (Customizer).
Osnovnih grupama se pristupa kroz Settings sekciju u okviru WordPress navigacije.
Shortcode
Shortcode predstavlja specijalan tip koda koji se nalazi u okviru ugaonih zagrada, a čijim se dodavanjem u editor omogućava izvršavanje nekog definisanog koda u okviru teme ili dodatka. Na primer, ako u okviru blog članka želite da dodate formu za prijavu na newsletter, umesto ubacivanja kompleksnog HTML, JS i CSS koda možete da unesete samo shortcode, koji će kasnije WordPress da izvrši kako bi se forma prikazala u telu članka.
Shortcode može da se napiše na dva različita načina i može da prima parametre:
[mojshortcode text="Ovo je neki tekst"] [mojshortcode]Ovo je neki tekst[/mojshortcode]
Shortcode API je dostupan u okviru WordPressa i nudi mogućnost definisana sopstvenih shortkodova.
Stylesheet
Termin Stylesheet se odnosi na style.css fajl koji je obavezni sastavi deo svake teme, a u okviru kojeg se definišu svi CSS stilovi vaše teme. Takođe, ovaj fajl sadrži i dodatne bitne informacije o temi, poput njenog imena, autora, opisa, i verzije:
/* Theme Name: Mint Website Theme URI: https://mint.rs Description: Mint Hosting theme Version: 4.1 Author: Mint Services Author URI: https://mint.rs Text Domain: mint */
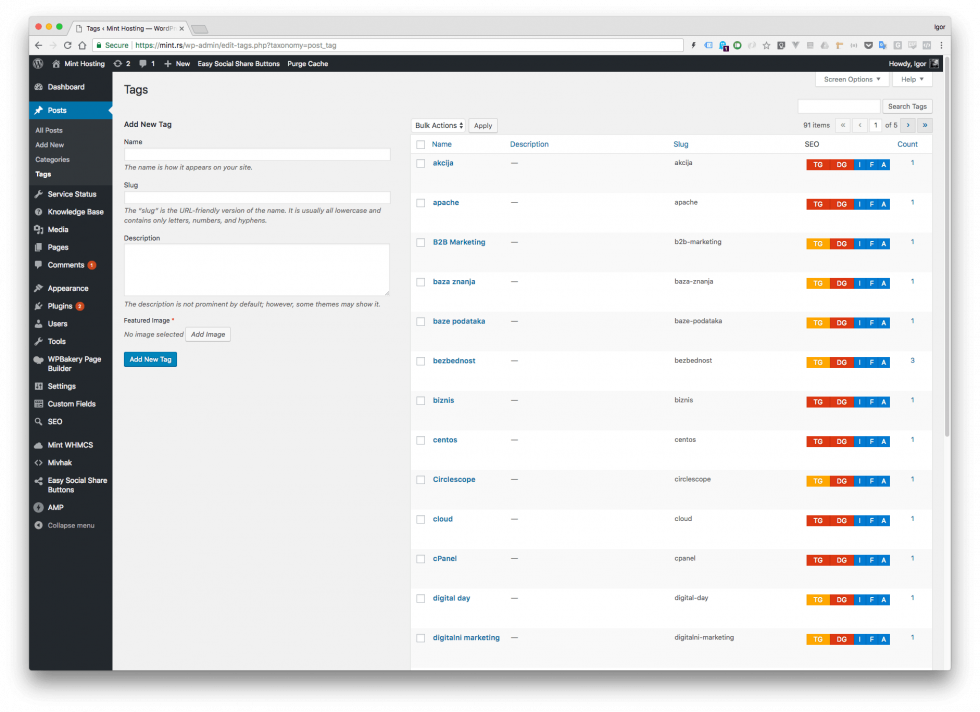
Tag
Tag je ugrađena taksonomija u okviru WordPressa. Tagovi se koriste za bolju identifikaciju i opisivanje tema u okviru postova, za razliku od kategorija koje su više abstraktne.
Na primer, ovaj članak se nalazi u okviru kategorije Tech, koja je jako opšta, ali poseduje tagove WordPress i terminologija, koji mnogo približnije opisuju tematiku samog članka.
Tagovi nisu hijerarhijski organizovani poput kategorija.
Taxonomy
Taksonomija je klasifikacija sadržaja. WordPress poseduje sledeće taksonomije:
- Kategorije (Categories),
- Tagove (Tags),
- Formate postova (Post Formats).
Pored ovih, možete registrovati sopstvene taksonomije, koje možete kasnije priomeniti na različite tipove sadržaja poput postova, strana ili attachment-a ali i na namenski definisane tipove postova (custom post types). Ukoliko želite da dodate sopstvenu taksonomiju, to možete učiniti korišćenjem funkcije register_taxonomy().
Taksonomije mogu da se ponašaju na nekoliko načina:
- Mogu biti hijerarhijske, poput kategorija, što znači da svaki term u okviru taksonomije može da ima roditelja (parent)
- Mogu biti nehijerarhijske, poput tagova.
Sve ove i mnoge druge atribute taksonomije definišete prilikom njenog dodavanja u okviru koda.
Template File
Templejt fajl je fajl u okviru direktorijuma vaše teme koji se koristi za prikaz odgovarajućeg tipa sadržaja u okviru strana vašeg sajta. Svaka tema mora sadržati bar jedan templejt fajl, index.php
Mnoge teme poseduju i druge templejt fajlove, poput page.php, search.php, archive.php i single.php
Na osnovu tipa sadržaja koji treba da se prikaže, WordPress određuje koji fajl će se koristiti za tu namenu u skladu sa pravilima definisanim u okviru hijerarhije templejt fajlova.
Template Hierarchy
Hijerarhija templejt fajlova je sistem koji WordPress koristi kako bi identifikovao koji templejt fajl će biti korišćen za prikaz sadržaja odgovarajuće strane (bolje rečeno permalinka). Neki templejt fajlovi su tako definisani da se odmah zna za koji tip sadržaja su namenjeni, na primer page.php se koristi za prikaz sadržaja strana, dok single.php se koristi za prikaz sadržaja pojedinačnih postova.
Ukoliko za odgovarajući tip sadržaja ne postoji definisani templejt fajl, WordPress će pokušati da prikaže sadržaj koristeći generički fajl, a ukoliko isti ne postoji, koristiće index.php
Na primer, u okviru katerogirazije našeg bloga postoji term Tech. Ukoliko postoji fajl category-tech.php, WordPress će iskoristiti taj templejt fajl za prikaz sadržaja na linku /blog/term. Međutim, ukoliko taj fajl ne postoji, WordPress će taj posao prepustiti fajlu category.php
Template Part
Template part predstavlja logičku celinu u okviru vaše teme koja sadrži deo koda koji može da se iskoristi kao deo veće celine. Na primer, heder, futer i sidebar su najbolji primeri takve celine, a WordPress čak poseduje i namenske funkcije za njihovo pozivanje – get_header() služi za pozivanje hedera, get_footer() i get_sidebar() za pozivanje futera i sajdbara respektivno.
Deljenje templejta na sitnije delove omogućava njihovo ponovno iskorišćenje u različitim situacijama, ali i lakše održavanje. U gore navedenom primeru, zamislite kada bi u okviru 40 templejt fajlova svaki put imali kompletan kod za heder – to znači da bi za svaku izmenu u hederu morali da izmenite svih 40 fajlova. Umesto toga, ukoliko heder sajta izdvojite u zaseban fajl header.php, možete da ga uključite u okviru drugih templejta, a sve izmene vezane za heder da obavite samo u okviru jednog fajla.
Ukoliko odlučite da vaš templejt izdelite u više fajlova, možete ih pozivati funkcijom get_template_part().
Term
Term predstavlja jedinstvenu celinu u okviru taksonomije. Na primer, kategorija Marketing na ovom blogu je term u okviru categories taksonomije.
Theme
Tema predstavlja set fajlova koje WordPress koristi za prikaz sadržaja. Da bi tema postojala, potrebno je definisati dva fajla – index.php i style.css
Pored navedenih, moge teme imaju i mnoge druge fajlove, poput header.php, sidebar.php, category.php, single.php i svaki od njih ima neku svoju funkciju. Naravno, sem onih koji su definisani u okviru templejt hijerarhije, možete definisati i svoje fajlove koji će da sadrže različit kod.
Teme se nalaze u okviru wp-content/themes direktorijuma.
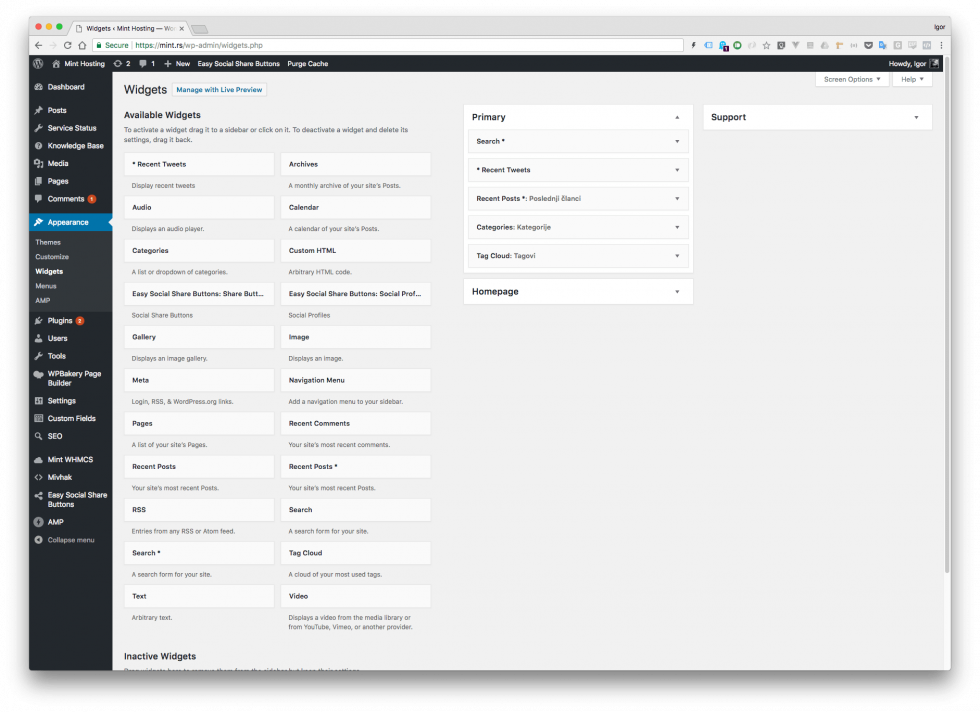
Widget
Vidžete možete posmatrati kao funkcionalnu celinu koja se sastoji iz koda koji definiše rad, i koda koji definiše izgled samog sadržaja. Primera radi, Twitter feed, informacije o autoru i polje za pretragu, koji se nalaze sa desne strane na našem blogu su izvedeni kao vidžeti.
WordPress poseduje set predefinisanih vidžeta kojima možete upravljati u okviru Apperance – Widgets sekcije administracije.
Kao i za mnoge druge stvari u okviru WordPressa i vidžeti se mogu samostalno praviti i definisati korišćenjem WP_Widgets klase.
WordPress terminologija – Za kraj
WordPress poseduje vrlo komplesnu i raznovrsnu terminologiju kojom se opisuju mnoge funkcionalne celine. Ova lista svakako ne predstavlja kompletnu dostupnu terminologiju, ali uključuje one termine koji se najčešće koriste, tj. one koji početnicima mogu biti od izuzetnog značaja.
Ukoliko sam nešto zaboravio, navedite u komentarima i potrudićiu se da dopunim ovaj članak!














Fantastičan članak, svaka čast na trudu. Vredno svake pohvale. Hteo bi samo da pitam koliko je bitan opis kategorija u SEO svrhe ili u bilo koje druge, pošto na slici u tekstu kategorije nemaju opis?
Drago mi je da ti se dopao članak. Prijavi se na naš newsletter kako bi ostao u toku sa svim budućim člancima ovog tipa.
Što se tvog pitanja tiče – da, nemamo popunjen Description u kategorijama, ali imamo popunjen Meta Description u polju koje je deo SEO dodatka. Da to nismo uradili, naš SEO dodatak bi automatski uzeo opis iz Description polja za kategoriju.
U suštini, treba da bude popunjeno i dobro je da postoji jer kad neko podeli link na društvenim mrežama, ispisaće se opis kategorije, kao i kada neko pretražuje kroz Google pretragu.