Error stranice su ono što korisnici vide kada dođe do greške, kao što su stranice koje više ne postoje (404 Not Found) ili stranice koje se prikazuju kada server nije dostupan (500 Internal Server Error). Upravo u tim trenucima, error stranice stupaju na scenu i mogu značajno uticati na percepciju o sajtu od strane korisnika. One su neizbežan deo svakog sajta, bez obzira na to koliko je sajt dobro održavan.
Umesto generičkih, često frustrirajućih poruka, kreiranje namenskih error stranica može znatno poboljšati ukupno korisničko iskustvo na vašem sajtu. U ovom članku, pokazaćemo vam kako da kreirate namenske error stranice koristeći cPanel – popularni alat za upravljanje hosting uslugom.
Kreiranje namenskih error stranica u cPanelu – KORAK PO KORAK
Korak 1 – Prijavite se na svoj cPanel nalog
Prvi korak je da se prijavite na svoj cPanel nalog. Ovo možete učiniti tako što ćete u svoj veb pregledač uneti URL koji vodi do cPanela (obično je to http://vasdomen.com/cpanel) i uneti svoje korisničko ime i lozinku.
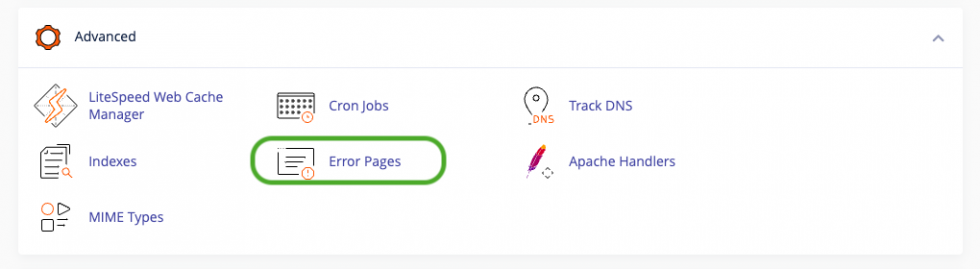
Korak 2 – Pronađite opciju “Error Pages”
Jednom kada ste u cPanelu, potražite sekciju pod nazivom “Advanced”. Ovo može varirati u zavisnosti od verzije cPanela ili prilagođavanja vašeg hosting provajdera. Unutar sekcije, trebalo bi da vidite opciju “Error Pages”. Kliknite na nju da biste pristupili alatu za kreiranje namenskih error stranica.
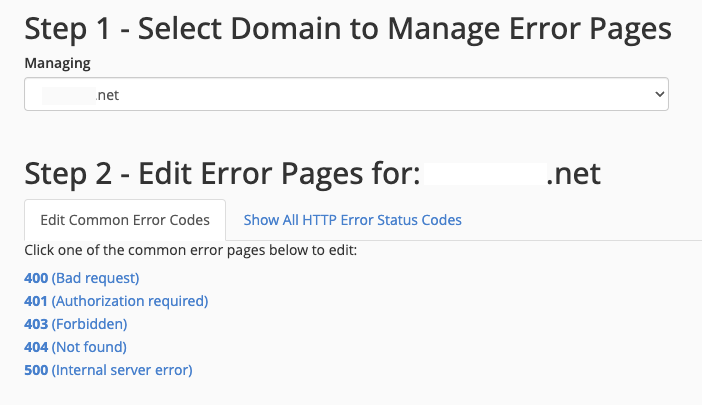
Korak 4 – Odaberite domen i tip greške
Ako imate više od jednog domena ili poddomena na svom cPanel nalogu, izaberite odgovarajući domen iz padajućeg menija. Odmah ispod videćete listu HTTP grešaka za koje možete kreirati prilagođene stranice. Možete odabrati neku od najčešćih grešaka ili kliknuti za prikaz svih HTTP grešaka koje se mogu pojaviti. Kliknite na grešku za koju želite da kreirate stranicu.
Korak 6 – Kreirajte svoju error stranicu
Sada ćete biti preusmereni na editor gde možete kreirati svoju error stranicu. Možete koristiti HTML da oblikujete stranicu i dodate bilo koji sadržaj koji smatrate korisnim ili zanimljivim za vaše posetioce. Ovo može uključivati navigacioni meni, linkove ka popularnim stranicama ili čak humorističku poruku koja će olakšati frustraciju korisnika. Nakon dodavanja HTML koda kliknite na dugme Save.
BONUS
Ukoliko niste vični, u nastavku se nalazi primer jednostavnog HTML koda za “404 Page not found” stranicu.
<span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span>!DOCTYPE html>
<html lang="sr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Stranica nije pronađena</title>
</p>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%3E%0A%20%20%20%20%20%20%20%20body%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20font-family%3A%20'Arial'%2C%20sans-serif%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20background-color%3A%20%23f0f0f0%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20color%3A%20%23333%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20text-align%3A%20center%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20padding%3A%2050px%3B%0A%20%20%20%20%20%20%20%20%7D%0A%0A%20%20%20%20%20%20%20%20.container%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20max-width%3A%20600px%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20margin%3A%20auto%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20background-color%3A%20%23ffffff%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20padding%3A%2020px%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20box-shadow%3A%200%204px%208px%20rgba(0%2C%200%2C%200%2C%200.1)%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20border-radius%3A%2010px%3B%0A%20%20%20%20%20%20%20%20%7D%0A%0A%20%20%20%20%20%20%20%20h1%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20color%3A%20%23de4d4d%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20font-size%3A%202.5em%3B%0A%20%20%20%20%20%20%20%20%7D%0A%0A%20%20%20%20%20%20%20%20p%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20color%3A%20%23555%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20font-size%3A%201.2em%3B%0A%20%20%20%20%20%20%20%20%7D%0A%0A%20%20%20%20%20%20%20%20a%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20display%3A%20inline-block%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20background-color%3A%20%234CAF50%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20color%3A%20white%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20padding%3A%2010px%2020px%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20margin-top%3A%2020px%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20border-radius%3A%205px%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20text-decoration%3A%20none%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20transition%3A%20background-color%200.3s%3B%0A%20%20%20%20%20%20%20%20%7D%0A%0A%20%20%20%20%20%20%20%20a%3Ahover%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20background-color%3A%20%2345a049%3B%0A%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" />
<p>
</head>
<body>
</p>
<div class="container"><p>
</p>
<h1>404</h1>
<p>
</p>
<p>Stranica koju ste tražili nije pronađena.</p>
<p>
<a href="/">Povratak na početnu stranicu</a>
</div>
<p>
</body>
</html>
<span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span>
Rezultat je sledeći:
Kako pravilno iskoristiti error stranice?
- Jasno komunicirajte poruku: Koristite jasan i prijateljski ton da objasnite šta se dogodilo. Izbegavajte tehnički žargon koji bi mogao zbuniti korisnike.
- Pružite korisne linkove: Uključite linkove ka glavnoj stranici, FAQ sekciji, korisničkoj podršci, ili bilo kom drugom resursu koji bi mogao pomoći korisniku.
- Ostanite u skladu sa dizajnom vašeg brenda: Error stranice treba da odražavaju stil i ton vašeg brenda.
- Koristite analitiku: Pratite pojavljivanje error stranica koristeći alate kao što su Google Analytics. Ovo može pomoći u identifikaciji i rešavanju problema na sajtu.
Pročitaj više: